
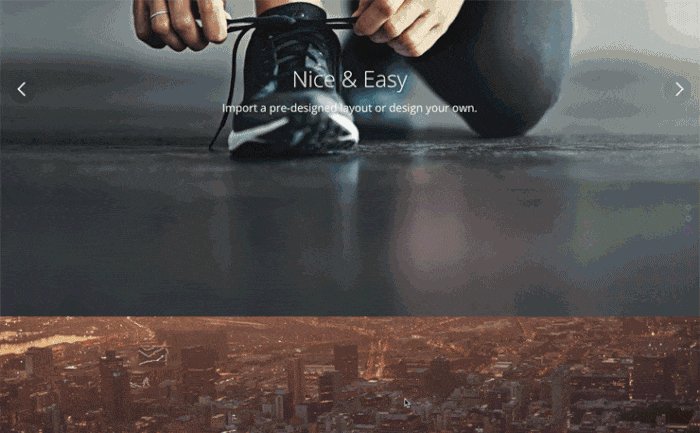
Layer and side-scrolling effects are also very popular for mobile apps along with the vertical scrolling effect. It’s a lot easier now to create consistent designs across all your platforms, so with parallax effects becoming more popular on websites, mobile apps followed. This example from Beercamp 2011 goes down the rabbit hole using a scrolling effect. Though it can be an overwhelming option for more corporate business pages, it works wonders for an event where the goal is to be memorable and enticing. This Beercamp example from 2011 is a really creative use of a parallax effect reminiscent of the Star Wars credits. You don’t need to look farther than Apple’s M2 MacBook Air page to see scrolling effects in action.Īpple’s M2 MacBook Air webpage showing parallax scrolling effects in action. Others include side-scrolling, 3D layer parallax, layer scrolling and more. We showed our own example of a vertical parallax scrolling effect, but that’s not the only use case for a website. They’re now easy to implement and make your website look modern and stylish. It wasn’t until 2011 and the introduction of HTML5 and CSS 3 coding that the technique became popular with web designers. Now that you know the benefits of parallax effects, let’s take a look at how they’re implemented with some examples.

Make the most of scrolling effects to keep your designs current. Modern design: Sleek flowing designs are part of a modern web and mobile app aesthetic that companies from all industries follow.These sites have a lot of information, so it’s a good way to break up the content. Break up content: B2B sites frequently use parallax effects to showcase important company offerings.Targeting user focus: If you want to keep your users’ eyes on a specific element, scrolling effects let you seemingly animate something or everything else around it to maintain focus.Sense of scale: Having more elements on different levels lets you differentiate them from each other and gives a sense of scale that’s usually difficult to convey with 2D static images.



 0 kommentar(er)
0 kommentar(er)
